Eigenen Liveticker in die Webseite einbauen
Ich werde gelegentlich gefragt, wie das mit den Ergebnissen auf dieser Seite funktioniert… wie ich die ganzen Daten pflege … ob das Ganze viel Geld kostet…
Es ist eigentlich ganz simpel. Die verschiedenen Liveticker auf www.tickern.net sind kostenlose Liveticker, die von livescore.in zur Verfügung gestellt werden. Im Grunde mache ich nichts anderes, als den Liveticker dann per iFrame in mein WordPress Theme zu integrieren.
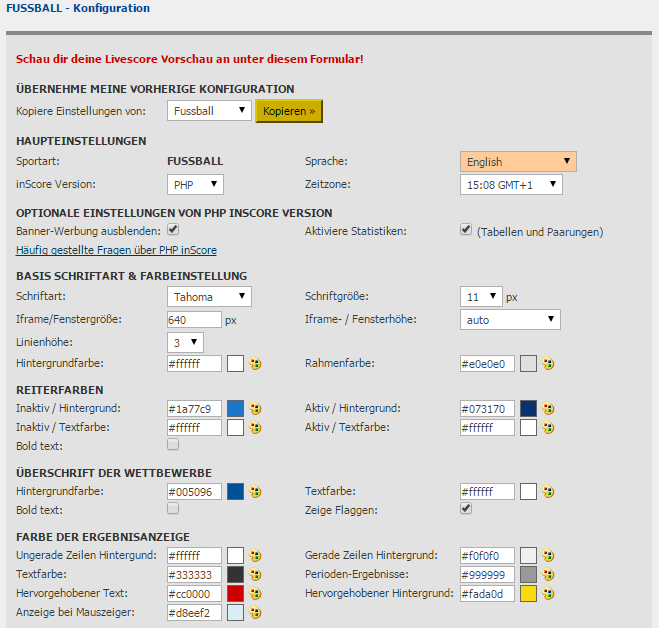
Um euren eigenen Liveticker zu erstellen, müsst ihr euch zunächst auf livescore.in registrieren. Danach wählt ihr eine Sportart aus und könnt die verschiednen Liveticker individuell nach euren Vorstellungen anpassen. Neben Farben und der Höhe könnt ihr auch Schriftarten und -größen auswählen. Anschließend erhaltet ihr einen Code, den ihr auf eurer Webseite platziert und schon ist der Liveticker integriert.
Der Liveticker ist wirklich kostenlos, ihr müsst allerdings einige Dinge beachten. Beispielsweise müsst ihr einen Link zu livescore.in platzieren. Dieser sollte weiter oben und nicht unbedingt im Footer platziert werden. Zudem muss er gut sichtbar und auf der Startseite sein. Habt ihr alle Voraussetzungen erfüllt, steht eurem eigenen Liveticker nichts mehr im Weg.
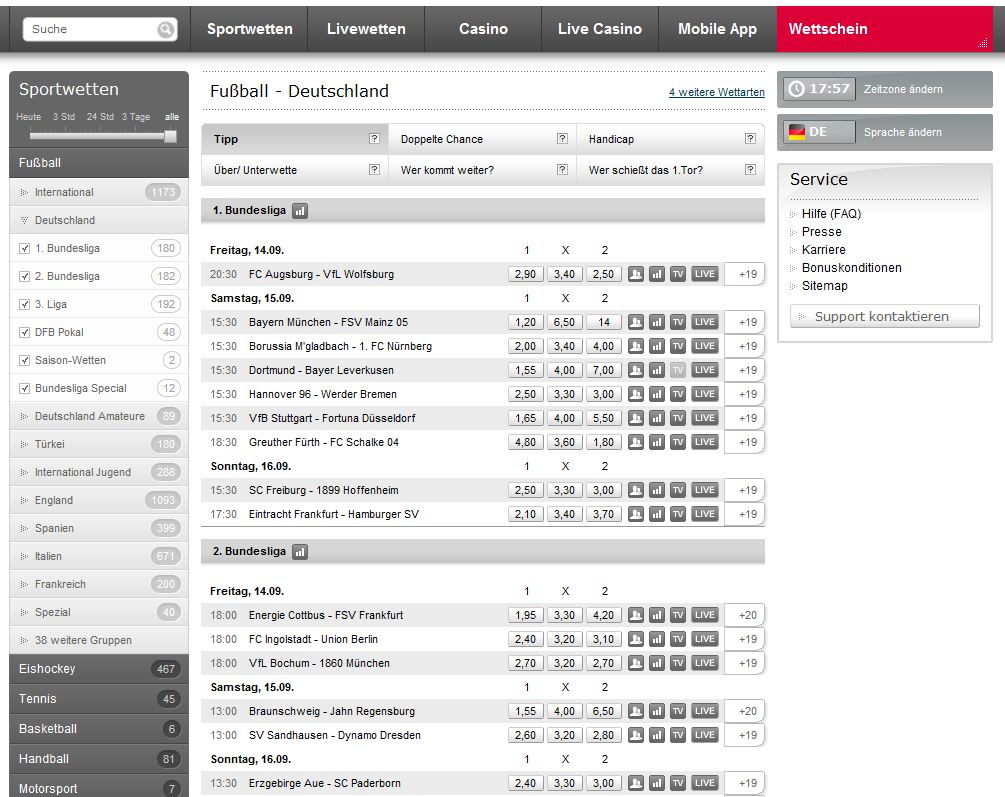
Warum ist dieser Liveticker kostenlos? Natürlich verursacht so ein Ergebnisdienst Kosten, ihr müsst nichts dafür zahlen, doch dafür müsst ihr Links auf eurer Webseite platzieren und das bedeutet Backlinks für livescore.in und die Partnerseiten. Außerdem gibt es in den Spieldetails Links zu Buchmachern. Dies sind sogenannte Affiliate-Links. Klickt ihr auf einen der Wettanbieter, registriert euch und tippt fleißig, dann bekommt livescore.in eine Provision.
Habt ihr auch schon einen eigenen Liveticker in eure Website integriert? Wenn ja, wo? Schreibt uns eure Seite in den Kommentaren. Falls euch die Seite gefällt folgt uns in den sozialen Netzwerken und teilt diesen Beitrag.